Quand on parle de marketing digital, l’enjeu est de capter l’attention de l’utilisateur. L’optimisation des différents éléments visuels de votre site, notamment les boutons d’appel à l’action (CTA), peut faire la différence. Ces petits éléments, bien placés et bien animés, sont souvent déclencheurs de conversions sur un site. Mais comment les rendre encore plus efficaces ? Tout simplement en les affichant au bon moment et de manière personnalisée, en fonction du comportement de l’utilisateur !

Par exemple, vous pouvez faire apparaître un CTA au bout d’un certain temps passé sur une page, sur une page particulière etc… ou encore uniquement lorsque l’utilisateur a parcouru une certaine partie de la page.
De plus, en combinant comportement utilisateur et LocalStorage, il est possible de conserver les choix de vos utilisateurs, comme le fait de fermer un bouton, et d’adapter l’affichage en fonction de leurs préférences.
Dans cet article, je vais vous expliquer comment j’ai maximisé les clics vers une offre affiliée avec un simple CTA fixe. L’objectif ? Vous aider à optimiser votre site pour offrir une expérience utilisateur plus engageante 😉
⚠️ Disclaimer : je n’aborde ici que les « grandes lignes » et les concepts de base, à vous ensuite d’adapter le code en fonction de votre site ! C’est parti 👇
Pourquoi optimiser ses CTA ?
Petit rappel sur le fait qu’optimiser l’affichage des CTA, c’est crucial pour capter l’attention de vos visiteurs. Un CTA bien placé peut guider l’utilisateur à réaliser l’action souhaitée, comme une inscription, un achat, ou une prise de rendez-vous. Cependant, pour être efficace, ce CTA doit apparaître au bon moment et ne pas paraître trop intrusif.
L’idée n’est pas de surcharger votre page d’animations, mais de les déclencher au bon moment. Et surtout de les rendre fixes, c’est à dire qu’ils s’affichent de manière permanente sur la page consultée même si l’utilisateur effectue un scroll.
L’un des meilleurs moments pour afficher un CTA est lorsqu’un utilisateur a déjà parcouru une partie de la page par exemple. Cela montre qu’il est engagé, qu’il s’intéresse à votre contenu. Faire apparaître un CTA à ce stade peut donc augmenter les chances de conversion.

Vous pouvez ainsi ajuster le timing de l’affichage de vos CTA pour qu’ils soient visibles quand l’utilisateur est le plus réceptif. Par exemple, si un utilisateur a lu 50 % de votre page c’est le moment idéal pour afficher un bouton de réservation ou d’inscription ! On va voir ça un peu plus en détails juste après.
Comment intégrer un CTA fixe sur son site
Il existe de nombreuses extensions, quelle que soit votre plateforme/CMS, pour afficher des CTA sur votre site. Sur un WordPress, la plus efficace que j’ai pu tester et simple à déployer est Sticky CTA. Vous pouvez télécharger une version gratuite en cliquant sur ce magnifique CTA 😁 :
Cette extension est très facile à utiliser et complète pour gérer de multiples conditions d’affichage. C’est la solution la plus simple que je vous recommande.

Mais on peut tout-à-fait réaliser une intégration manuelle via du HTML/CSS/JS, selon certains cas spécifiques cela peut être utile de faire du sur-mesure. Toujours sur WordPress, vous pouvez coder votre CTA from scratch et l’intégrer ensuite en utilisant cette extension par exemple. Ou encore via Google Tag Manager, bref côté intégrations il y a le choix !
Créer son CTA personnalisé
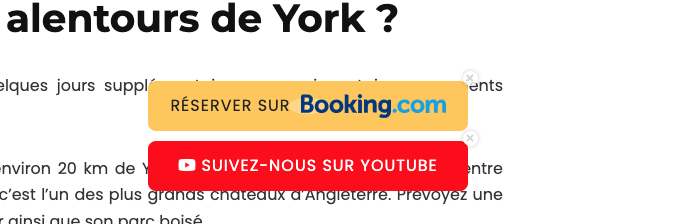
On va ici partir d’un exemple simple : afficher sur un site un bouton renvoyant vers une offre affiliée (booking.com par exemple) et un bouton Instagram pour inciter les lecteurs à vous suivre sur votre réseau social préféré. Dans l’idée, ces 2 boutons apparaîtraient à différentes étapes du scroll et serait empilables.
Structure HTML de base
Voici à quoi pourrait ressembler le HTML des deux boutons :
<a id="bookingButton" href="https://reservation.example.com">
Réserver maintenant
<button class="close-button">X</button>
</a>
<a id="instagramButton" href="https://instagram.com/moncompte" class="cta-button">
Suivez-nous sur Instagram
<button class="close-button">X</button>
</a>
Les boutons contiennent simplement un lien vers une page. On intègre aussi sur chaque bouton la possibilité de le masquer.
Rajouter des animations simples pour augmenter l’engagement
Un bouton animé peut davantage attirer l’attention qu’un simple bouton, tout en restant intégré dans le design de votre page. Les animations simples ne nécessitant pas une expertise technique avancée, on peut donc les déployer assez facilement sans faire appel à 36 librairies JS, contrairement à une certaine époque ! Un simple effet de « bounce » peut ainsi rendre un bouton plus attrayant et capter l’attention de l’utilisateur.
Pour créer cet effet, vous pouvez utiliser des animations CSS. Par exemple, un code CSS pour appliquer l’effet « bounce » pourrait ressembler à ceci :
.bounce {
animation: bounce 2s infinite;
}
@keyframes bounce {
0%, 20%, 50%, 80%, 100% {
transform: translateY(0);
}
40% {
transform: translateY(-20px);
}
60% {
transform: translateY(-10px);
}
}
Le résultat ? Un bouton qui se démarque visuellement et qui invite l’utilisateur à interagir sans le déranger dans sa navigation.
Ok, mais si on laisse en l’état, le bouton et son animation vont s’afficher sur toutes les pages. Comment ne pas être trop intrusif ? Une solution juste en-dessous 👇
Améliorer l’expérience utilisateur avec le LocalStorage
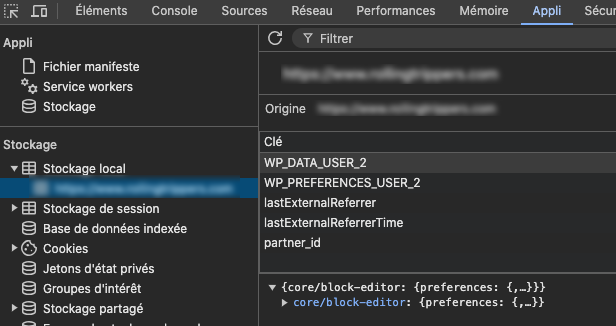
Grâce à cette fonctionnalité JavaScript, vous pouvez stocker des informations directement dans le navigateur de l’utilisateur, de manière persistante. Cela permet de personnaliser le contenu affiché selon les actions ou les préférences de chaque visiteur, et ce, même lorsqu’il reviendra sur votre site plus tard.

Utiliser le LocalStorage pour personnaliser l’affichage des boutons
Le LocalStorage est particulièrement utile pour se souvenir des actions de l’utilisateur, comme le fait de fermer un bouton ou de masquer une alerte. Par exemple, si un utilisateur décide de fermer une popup après l’avoir vue une fois, vous pouvez enregistrer cette information et faire en sorte que ce bouton ne réapparaisse plus lors de sa prochaine visite.
Voici un exemple de code pour enregistrer cette action :
document.querySelector('.close-button').addEventListener('click', function() {
localStorage.setItem('promoClosed', 'true');
document.getElementById('promoButton').style.display = 'none';
});
Dans ce code, lorsque l’utilisateur clique sur le bouton de fermeture, un élément nommé promoClosed est enregistré dans le LocalStorage avec la valeur 'true'. Cela permet de cacher le bouton de promotion. Ensuite, au chargement de la page, vous pouvez vérifier si l’utilisateur a déjà fermé le bouton lors de sa dernière visite :
if (localStorage.getItem('promoClosed') === 'true') {
document.getElementById('promoButton').style.display = 'none';
}
Gérer les préférences utilisateur sans affecter la performance du site
L’un des avantages du LocalStorage est qu’il n’affecte pas la performance de votre site. Contrairement aux cookies, qui sont envoyés avec chaque requête HTTP, le LocalStorage reste sur le navigateur de l’utilisateur et n’interagit pas avec le serveur. Cela le rend plus rapide et plus léger pour les petites quantités de données.
En plus de cela, le LocalStorage permet de conserver les données même après la fermeture du navigateur, ce qui est idéal pour mémoriser les préférences sur plusieurs jours ou semaines. Cependant, il est important de gérer correctement ces données pour ne pas surcharger le stockage de vos utilisateurs. Par exemple, si vous souhaitez que l’information ne soit valable que pour 24 heures, vous pouvez enregistrer un horodatage et vérifier la validité avant de continuer à afficher ou masquer le bouton :
var now = new Date().getTime();
localStorage.setItem('promoClosed', JSON.stringify({ closed: true, timestamp: now }));
// Vérification au chargement de la page
var promoData = JSON.parse(localStorage.getItem('promoClosed'));
if (promoData && promoData.closed && now - promoData.timestamp < 86400000) {
document.getElementById('promoButton').style.display = 'none';
}
Ce code permet de vérifier si le bouton doit rester masqué pendant 24 heures après l’action de fermeture. Passé ce délai, le bouton sera de nouveau visible, offrant une nouvelle chance à l’utilisateur d’interagir avec votre bouton !
Afficher des CTA dynamiques en fonction du scroll
En faisant apparaître les CTA de manière progressive au fil du scroll, vous captez l’attention de vos utilisateurs au bon moment, sans être intrusif :
- Afficher un CTA trop tôt, alors que l’utilisateur n’a pas encore eu le temps de s’intéresser à votre contenu, peut les détourner de votre objectif.
- À l’inverse, en déclenchant l’apparition d’un bouton après un certain pourcentage de scroll, l’utilisateur a eu le temps de découvrir le contenu. Au moment où il est prêt à s’engager, le CTA se présente comme une invitation naturelle à passer à l’action.
Un simple script JavaScript peut faire l’affaire. Voici un exemple pour afficher un bouton lorsque l’utilisateur a scrollé à 50% de la page :
document.addEventListener('scroll', function() {
var scrollY = window.scrollY || window.pageYOffset;
var documentHeight = document.body.scrollHeight;
var windowHeight = window.innerHeight;
var scrollPosition = scrollY + windowHeight;
if (scrollPosition >= documentHeight * 0.5) {
document.getElementById('ctaButton').style.display = 'block';
}
});
Ce code écoute l’événement de scroll sur la page. Dès que l’utilisateur a parcouru au moins 50% de la hauteur totale du document, le bouton d’appel à l’action ctaButton apparaît. Cela vous permet de capter son attention au moment où il a déjà pris connaissance d’une partie significative de votre contenu.
Stacker des boutons, gérer l’affichage de multiples CTA
Dans cet exemple, nous allons voir comment repositionner un bouton lorsqu’un autre bouton a été retiré du DOM. Le but étant de conserver une expérience de navigation optimale bien-sûr.

Réorganiser l’affichage des boutons lorsque l’un d’eux est retiré
Imaginons que vous avez deux boutons sur votre page : un bouton de réservation et un bouton Instagram. Si un utilisateur ferme le bouton Instagram, vous voulez que le bouton de réservation prenne sa place pour éviter un espace vide. Voici un extrait de code qui montre comment procéder :
document.addEventListener("DOMContentLoaded", function() {
var instagramButton = document.getElementById('instagramButton');
var bookingButton = document.getElementById('bookingButton');
// Fonction pour retirer le bouton Instagram et repositionner le bouton de réservation
function handleButtonRemoval() {
if (instagramButton) {
instagramButton.remove();
if (bookingButton) {
// Repositionner le bouton de réservation à l'emplacement du bouton Instagram
bookingButton.style.position = 'relative';
bookingButton.style.top = '0';
}
}
}
// Exemple de déclenchement : lorsque l'utilisateur ferme le bouton Instagram
document.querySelector('.close-button').addEventListener('click', function() {
handleButtonRemoval();
});
});
Ce code surveille la fermeture du bouton Instagram et, une fois fermé, le supprime du DOM et ajuste la position du bouton de réservation pour le faire remonter à l’endroit laissé vacant. Cela évite de créer des espacements inutiles sur votre page.
Comment positionner dynamiquement un bouton en fonction de la suppression d’un autre
Pour que cette transition se fasse en douceur, il est possible d’ajouter des animations CSS ou JavaScript. Par exemple, en utilisant une simple transition pour le déplacement du bouton :
bookingButton.style.transition = 'top 0.3s ease-in-out';
Ce petit ajout rend le repositionnement du bouton plus fluide pour l’utilisateur.
Pour aller plus loin
En jouant sur le timing, les animations et la personnalisation de l’affichage, vous pouvez engager vos utilisateurs tout en gardant une bonne expérience de navigation.
Les techniques que j’ai abordées, comme l’utilisation de LocalStorage pour mémoriser les préférences de vos utilisateurs ou l’affichage conditionnel des boutons, permettent de mieux adapter votre interface aux comportements de vos visiteurs. Il ne faut pas sous-estimer l’impact visuel d’une animation bien placée, ou la simplicité d’un bouton qui apparaît au bon moment, lorsque l’utilisateur est prêt à interagir 😉
Cependant, il faut toujours trouver le bon équilibre entre fonctionnalités et expérience globale, afin que chaque élément de votre page ait une véritable valeur ajoutée !
Gardez en tête que l’expérience utilisateur n’est jamais figée : c’est un processus d’amélioration continue, il faut tester et itérer sans cesse pour atteindre vos objectifs. N’hésitez pas à suivre ensuite l’efficacité de vos CTA en mettant en place des dashboards dédiés sur GA4 par exemple !

