Aujourd’hui, je souhaite partager avec vous mon expérience avec Stackable, un plugin WordPress que j’utilise régulièrement pour mes projets. J’espère que cela vous permettra de découvrir toutes les fonctionnalités de cette super extension et de l’exploiter pleinement pour vos propres sites !

Stackable est un plugin WordPress puissant pour créer des sites web performants. Voici les points clés à retenir :
- Intégration Gutenberg : Plus de 30 blocs personnalisables pour des mises en page flexibles
- Responsive design : Options avancées pour optimiser l’affichage sur tous les appareils
- Version gratuite complète : 80% des fonctionnalités premium disponibles
- Optimisation des conversions : Création facile de landing pages et CTA performants
- Personnalisation poussée : Bibliothèque de designs et effets visuels pour des sites uniques
Présentation de Stackable : un plugin puissant pour WordPress
Stackable est bien plus qu’un simple plugin WordPress. C’est un véritable constructeur de pages qui s’intègre parfaitement à l’éditeur de blocs Gutenberg. J’ai été impressionné par sa capacité à transformer un site WordPress basique en une plateforme de création web complète. Avec plus de 70 000 utilisateurs actifs et des mises à jour fréquentes, Stackable s’est imposé comme une référence dans le domaine.
L’un des aspects que j’apprécie particulièrement chez Stackable, c’est sa version gratuite déjà très complète. Elle offre environ 80% des fonctionnalités premium, ce qui en fait un excellent point de départ pour les débutants ou les petits projets.

Voici un aperçu des principales caractéristiques de Stackable :
- Plus de 30 blocs personnalisables
- Des options de responsive design poussées
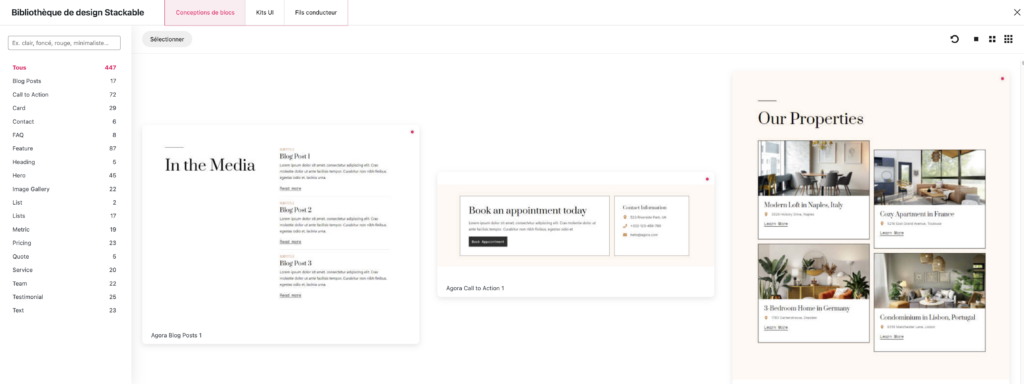
- Une bibliothèque de designs prêts à l’emploi
- Des effets visuels avancés
- Une intégration parfaite avec Gutenberg
Prise en main et fonctionnalités clés de Stackable
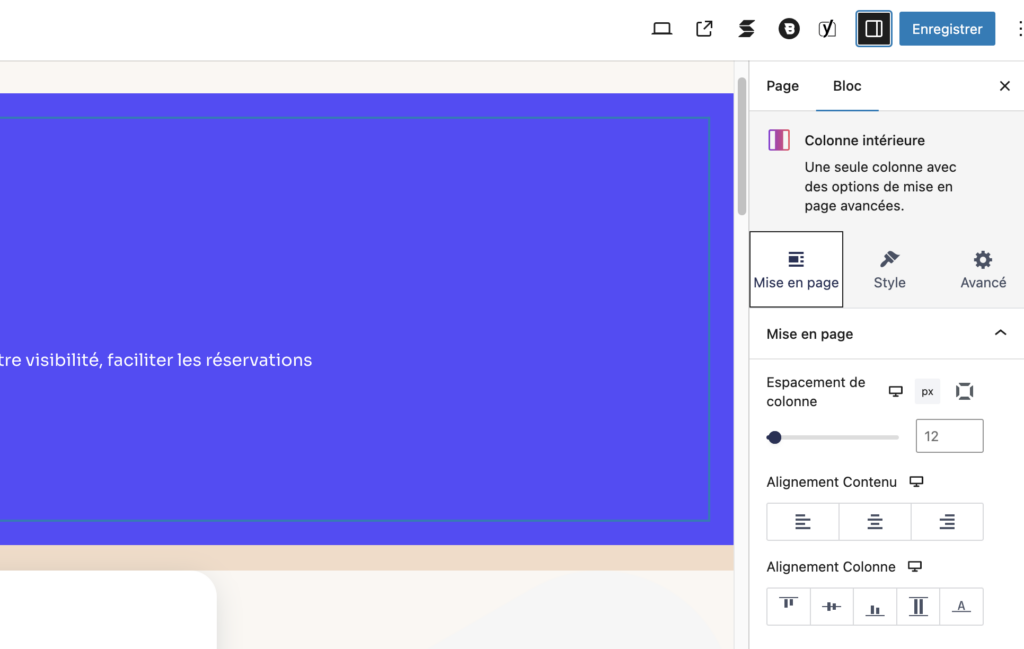
L’installation de Stackable est un jeu d’enfant. Une fois le plugin activé, on apprécie directement l’interface intuitive et les options de personnalisation étendues. Le bloc « container » est devenu rapidement mon allié pour créer des mises en page plus complexes. J’ai particulièrement apprécié la flexibilité offerte pour ajuster les colonnes, les marges et les espacements, permettant donc de créer des designs uniques et adaptés à chaque projet.

Un aspect qui m’a vraiment séduit est la gestion du responsive design. Avec Stackable, j’ai pu facilement adapter mes designs pour différents appareils, garantissant de manière similaire une expérience utilisateur optimale sur mobile et tablette. Cette fonctionnalité s’avère particulièrement utile pour tous types de sites, soucieux d’offrir une navigation fluide à leurs visiteurs mobiles.
Voici un tableau récapitulatif des principales fonctionnalités de Stackable :
| Fonctionnalité | Version gratuite | Version premium |
|---|---|---|
| Blocs personnalisables | ✓ | ✓ |
| Responsive design | ✓ | ✓ |
| Bibliothèque de designs | Limitée | Complète |
| Effets visuels avancés | Basiques | Avancés |
| Support premium | – | ✓ |
Optimisation des conversions avec Stackable
Je suis toujours à la recherche d’outils qui peuvent aider à améliorer les taux de conversion, et Stackable s’est révélé être un allié précieux dans ce domaine. Grâce à ses fonctionnalités avancées de personnalisation, j’ai pu créer des landing pages optimisées pour la conversion en un temps record.

L’une des fonctionnalités que j’ai trouvée particulièrement utile est la possibilité de créer des appels à l’action (CTA) accrocheurs et personnalisés. En combinant les blocs de boutons avec des effets de survol et des animations subtiles, j’ai pu concevoir des CTA qui attirent l’attention et incitent les visiteurs à passer à l’action. Cette approche s’est avérée particulièrement efficace pour augmenter les taux de clics et, in fine, les conversions.
À cela s’ajoute que, Stackable offre des options avancées pour créer des grilles de produits dynamiques et attrayantes, contribuant à augmenter le panier moyen et le taux de conversion global. L’intégration de modules de pop-in est également facilement réalisable avec Stackable.
Maximiser le potentiel de Stackable pour votre site web
Pour tirer le meilleur parti de Stackable, je recommande vivement de ne pas hésiter à expérimenter. Voici quelques conseils basés sur mon expérience personnelle :
Utilisez la bibliothèque de designs comme source d’inspiration. Bien que tentant de les utiliser tels quels, je vous encourage à les personnaliser pour les adapter à votre marque et à vos objectifs spécifiques. C’est en combinant ces designs préconçus avec votre créativité que vous obtiendrez les meilleurs résultats !

Exploitez pleinement les options de responsive design. Ne vous contentez pas de vérifier que votre site s’affiche correctement sur mobile. Utilisez les options avancées de Stackable pour optimiser l’expérience utilisateur sur chaque type d’appareil. Cela peut faire une réelle différence dans vos taux de conversion et votre référencement.
Enfin, n’oubliez pas d’utiliser les fonctionnalités d’animation et d’effets visuels avec parcimonie. Bien que séduisantes, elles doivent servir votre message et non le distraire. Un site web performant allie esthétique et fonctionnalité, et Stackable vous offre tous les outils pour atteindre cet équilibre.
Pour finir, Stackable s’est révélé être un outil incontournable dans ma boîte à outils de marketeur digital. Sa polyvalence, sa facilité d’utilisation et ses fonctionnalités avancées en font un choix excellent pour quiconque souhaite créer des sites web WordPress performants et convertissants. Que vous soyez débutant ou professionnel chevronné, je vous encourage vivement à l’essayer et à exploiter tout son potentiel pour vos projets web.

