L’implémentation de la balise robots noindex avec Google Tag Manager permet un contrôle précis de l’indexation de ses pages. Voici les points clés à retenir :
- Le but recherché est d’empêcher l’indexation de pages spécifiques pour améliorer la pertinence du site
- Création d’une balise HTML personnalisée dans GTM avec un script dédié
- Paramétrage des déclencheurs pour cibler uniquement les pages souhaitées
- Vérification minutieuse via le mode Aperçu de GTM et l’inspection du code
- À n’utiliser que ponctuellement, on préfèrera d’autres méthodes moins touchy 😉
L’implémentation de la balise robots noindex avec Google Tag Manager (GTM) est une technique puissante pour contrôler l’indexation de ses pages web. Cela peut être utile lorsque vous n’avez pas directement accès à la configuration de l’indexation des pages (via la balise meta robots ou via le robots.txt par exemple) et que vous souhaitez intervenir rapidement sur certaines pages de votre site.
⚠️ Disclaimer : cette méthode ne rentre pas dans les « bonnes pratiques », cela rajoute une surcouche à la configuration de l’indexation de vos pages. Il sera plus simple de passer par le plugin SEO de votre CMS pour gérer l’indexation de pages spécifiques. Mais cette technique reste intéressante à déployer temporairement, pour effectuer un test ponctuel ou pour gagner du temps lorsque votre équipe tech met du temps à traiter votre ticket 😅
Pourquoi utiliser la balise robots noindex avec GTM ?
La gestion de l’indexation des pages web est cruciale pour l’optimisation SEO de son site. Certaines pages, comme les résultats de recherche internes ou les pages d’archives, peuvent diluer la pertinence de votre contenu aux yeux des moteurs de recherche. C’est là que la balise robots noindex entre en jeu : elle permet d’indiquer aux moteurs de recherche que cette page est d’une pertinence moindre par rapport à d’autres et par conséquent il n’est pas nécessaire de l’indexer.
Voici quelques cas où l’utilisation de cette balise est particulièrement pertinente :
- Pages de filtres et de paramètres d’URL (générées via les facettes d’un ecommerce par exemple)
- Contenu paginé (listing de produits)
- Pages d’archives de blog
- Pages de taxonomie
Bien que la balise canonique puisse aiguiller les moteurs de recherche sur l’utilité d’indexer ou non une page donnée, l’expérience montre que l’utilisation du noindex est souvent plus efficace pour améliorer la qualité globale du site et sa visibilité organique. Cette approche est particulièrement efficace lorsque ces pages ciblent des termes similaires à ceux de vos pages de destination principales.
Comment savoir si une page est en noindex
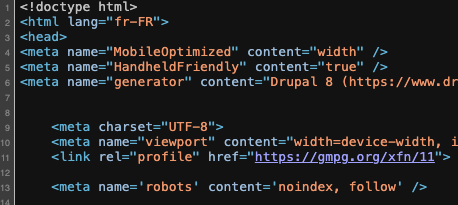
Pour savoir si une page est noindex ou non, une méthode consistera à vérifier dans le code source de la page : la balise <meta name="robots" content="noindex">.

Cependant, le noindex peut également se gérer via l’en-tête HTTP renvoyé par le serveur. Dans ce cas l’instruction noindex ne ressortira pas dans le code source. Vous pouvez utiliser une extension comme Detailed SEO pour vérifier l’instruction d’indexation de la page.
Configuration de Google Tag Manager pour le noindex
Avant de commencer la mise en place de la balise noindex, assurez-vous que GTM est correctement installé sur votre site. Si ce n’est pas le cas, référez-vous au guide d’installation officiel de Google pour commencer.
Voici les étapes pour ajouter la balise robots noindex via GTM :
- Connectez-vous à votre compte Google Tag Manager
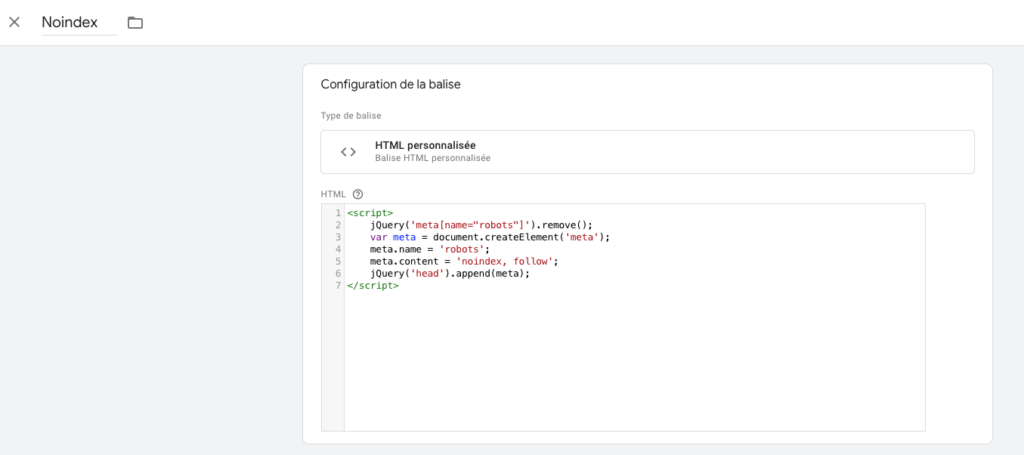
- Créez une nouvelle balise de type « HTML personnalisé »
- Insérez le script suivant dans la nouvelle balise :
<script>
jQuery('meta[name="robots"]').remove();
var meta = document.createElement('meta');
meta.name = 'robots';
meta.content = 'noindex, follow';
jQuery('head').append(meta);
</script>
Ce script supprime toute balise robots existante et va créer une nouvelle balise meta avec la directive « noindex, follow », puis l’ajoute à la section head de votre page.

Mise en place des déclencheurs pour la balise noindex
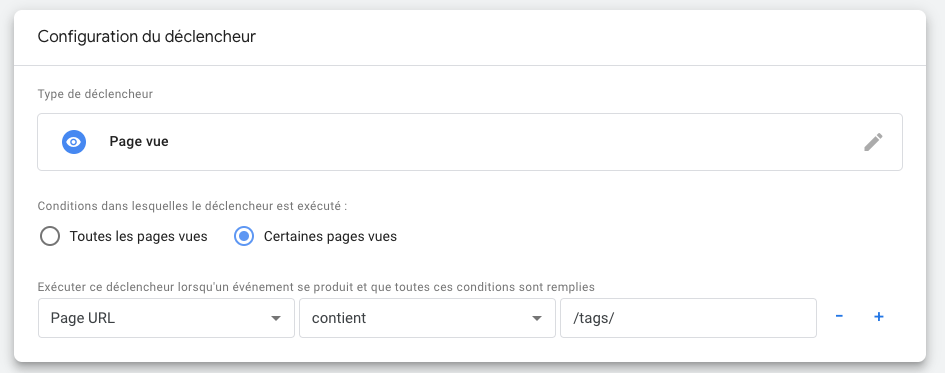
Maintenant on va configurer le déclencheur pour s’assurer que la balise noindex s’active uniquement sur les pages souhaitées. Voici comment procéder :
- Dans GTM, créez un nouveau déclencheur
- Sélectionnez le type « DOM Ready »
- Choisissez « Certains événements DOM Ready »
- Définissez les conditions d’URL pour les pages ciblées
Attention : ne configurez jamais le déclencheur sur « Tous les événements DOM Ready », car cela appliquerait le noindex à l’ensemble de votre site !
Pour cibler des pages spécifiques, utilisez les options « contient » ou « égal à » selon vos besoins. Par exemple :
| Condition | Valeur | Résultat |
|---|---|---|
| contient | /tags/ | Applique noindex à toutes les pages de tags du blog |
| égal à | https://monsite.com/contact/ | Applique noindex uniquement à la page de contact |

Test et vérification de l’implémentation
Une fois la configuration terminée, c’est le moment de tester ! Voici comment procéder :
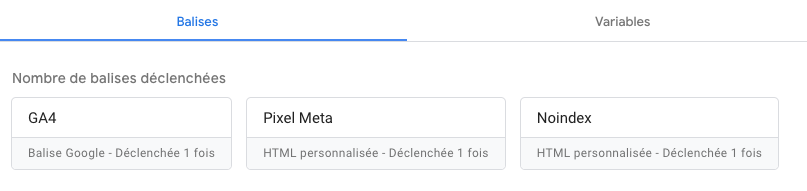
- Activez le mode « Aperçu » dans GTM
- Naviguez sur votre site dans un nouvel onglet
- Vérifiez que la balise se déclenche uniquement sur les pages souhaitées
- Utilisez l’outil « Inspecter » du navigateur pour voir le code source parsé
- Confirmez la présence de la balise meta robots avec la directive noindex

N’oubliez pas que les modifications apportées via GTM ne sont pas visibles dans le code source brut. Utilisez toujours l’outil d’inspection pour voir le code après l’exécution du JavaScript !
Une fois satisfait des tests, publiez vos modifications dans GTM. Pour accélérer le processus de désindexation, vous pouvez demander à Google de recrawler les pages concernées via la Search Console.
L’utilisation de Google Tag Manager pour implémenter la balise robots noindex offre donc une flexibilité intéressante dans la gestion de l’indexation de votre site. Encore une fois, il faut souligner que cette méthode fonctionne principalement pour les moteurs de recherche qui rendent le JavaScript, comme Google. Mais attention, si cette technique permet de déployer rapidement ses modifications, pour une solution plus universelle et « propre » envisagez d’implémenter à terme le noindex directement dans le code source de votre site !

